Bloggdesign tips - boxar i menyn

Såhät på kvällskvisten tänkte jag dela med mig av ett bloggdesign tips! Nämligen hur man gör s.k. boxar i menyn, som ni ser att även jag har.
Börja med:

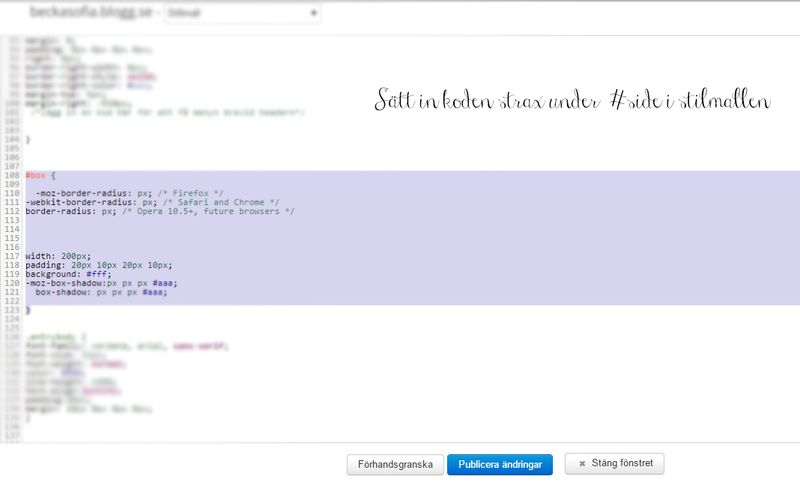
att gå in i din stilmall och sök upp stycket #side. Strax under ska du sätta in koden:
#box {
width: 200px;
padding: 20px 10px 20px 10px;
background: #fff;
-moz-box-shadow:px px px #aaa;
box-shadow: px px px #aaa;
}
Kom ihåg att bredden (width) ska ha samma tal som bredden i #side!
Spara din stilmall och gå in i kodmallarna.
Där söker du upp de stycken du vill ska vara boxar, t.ex. kategorierna, arkivet, länkar, info om dej osv.

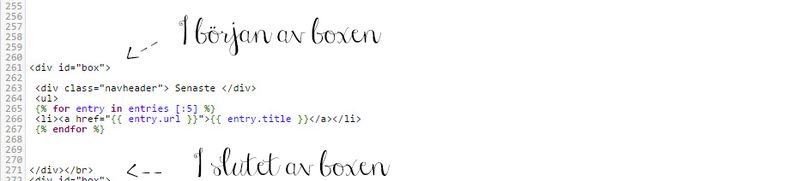
Klistra in: <div id="box"> strax över stycket du vill göra till en box.
Klistra sedan in: </div></br> strax under stycket du vill göra till en box.
Klistra in koderna för varje box, detta måste göras i varje kodmall, spara!

